#TypeScript #full-stack #trpc
QuickStart
- TRPC (Type-safe Remote Procedure Call)
- 自动类型安全和自动补齐
安装
Trpc 分为客户端和服务端,可根据需要安装需要的软件包即可。
作为学习 demo 将同时创建一个客户端与一个服务端因此两个都需要安装。
npm install @trpc/server/@next @trpc/client/@next

P.S. 先通过
npm init在目录下初始化一个package.json文件
创建后端 Server
- 创建 Router
初始化 Trpc 后端。创建一个 server/trpc.ts 文件
import { initTRPC } from "@trpc/server";
const t = initTRPC.create();
// 导出可重复使用的函数
export const router = t.router
export const publicProcedure = t.procedure
初始化 Router 实例并导出实例的类型 server.index.ts
import { router } from "./trpc";
const appRouter = router({});
export type appRouter = typeof appRouter;
- 添加 Procedure
使用 publicProcedure 添加 procedure 到 router
以下创建一个名为 userList 的 procedure,模拟从数据库返回用户列表 server/index.ts
import { publicProcedure, router } from "./trpc";
const appRouter = router({
// 添加procedure
userList: publicProcedure.query(() => {
return [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
})
});
export type appRouter = typeof appRouter;
- 创建服务器,启动服务
server/index.ts
import { publicProcedure, router } from "./trpc";
import { createHTTPServer } from "@trpc/server/adapters/standalone";
const appRouter = router({
userList: publicProcedure.query(() => {
// ...
});
export type appRouter = typeof appRouter;
// 创建服务器
const server = createHTTPServer({
router: appRouter,
});
server.listen(8080, () => {
console.log('Server started at http://localhost:8080');
});
执行 ts-node server/index.ts

创建客户端 Client
- 创建客户端,并设置连接 URL
client/index.ts
通过 trpc 提供的方法创建 Trpc 客户端并且配置服务端的地址,要注意填写客户端泛型参数,这样才能自动识别到这个 trpc 有哪些 Procedure 可用。
import { createTRPCClient, httpBatchLink } from "@trpc/client";
import type { AppRouter } from "../server"; // 这个类型重要
const trpc = createTRPCClient<AppRouter>({
links: [
httpBatchLink({
url: 'http://localhost:8080',
})
]
})
- 使用查询 Procedure 查询用户列表
client/index.ts
调用 Procedure 时只需要像调用本地方法一样,通过 trpc. 就可以将定义好的 Procedure 自动加载出来,由于我们之前定义的是一个查询用户的 Procedure 所以这里写 query()。这样会返回一个 promise 对象,可以通过 await 关键字 + 变量去获取返回的数据,也可以通过 then 方法去获取数据。
这里由于使用的是基础的配置,就直接用 then 方法处理了。
import { createTRPCClient, httpBatchLink } from "@trpc/client";
import type { AppRouter } from "../server"; // 这个类型重要
const trpc = createTRPCClient<AppRouter>({
links: [
httpBatchLink({
url: 'http://localhost:8080',
})
]
})
// 调用Procedure
trpc.userList.query().then((data) => {
console.log('UserList=', data);
});
- 启动客户端程序
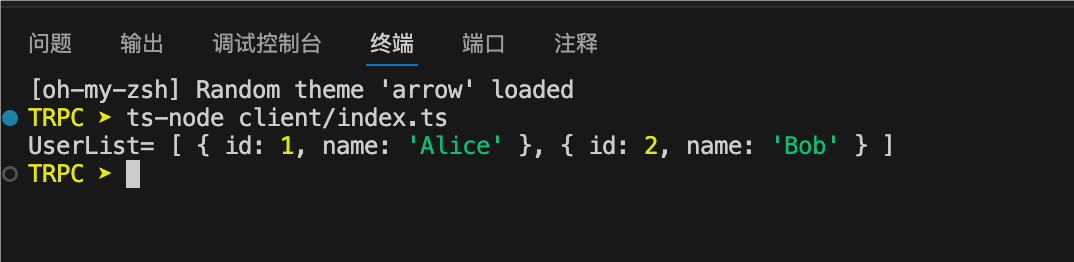
ts-node client/index.ts

控制台输出查询到的用户列表。
以上就是最基础的使用 Trpc 查询的方式。
