#TypeScript #full-stack #trpc
除查询外,一般还需要对数据进行增删改,此时就不能用 query 方法了需要用到另一个 Procedure 函数 mutation。
向客户端暴露的 Procedure 有三种:
query用于获取数据mutation用于发送数据,即修改数据(增、删、改)subscription用于 WebSockets 或 Server-sent Events(SSE)中进行实时订阅,一般用不着
继续写一个 mutation 的 demo 来通过 trpc 修改数据。
服务端添加 Mutation
在 server/index.ts 中继续添加一个创建用户的 Procedure。
import { publicProcedure, router } from "./trpc";
import { createHTTPServer } from "@trpc/server/adapters/standalone";
const appRouter = router({
// 添加procedure
userList: publicProcedure.query(() => {
...
}),
findUserById: publicProcedure.input(val => val).query((opt) => {
...
}),
addUser: publicProcedure.input(val => val).mutation((opt) => {
const {input}: any = opt;
// 模拟保存用户
console.log('接收到数据:', input);
const user = {
id: 3,
name: input.name,
}
return user;
})
});
...
执行 ts-node server/index.ts 重新启动服务端。
客户端使用
参考之前的使用方式直接使用即可
trpc.addUser.mutate({ name: 'Charlie' }).then((data) => {
console.log('AddUser=', data);
});
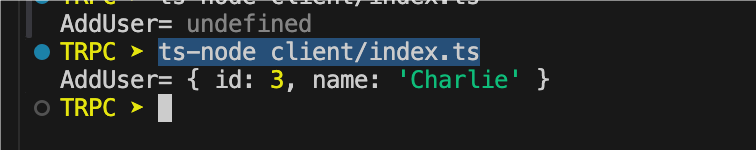
执行 ts-node client/index.ts